Introduction
v0.dev is a cutting-edge AI tool that revolutionizes front-end development by offering a generative user interface system. It empowers users to bring their UI concepts to life with simple natural language prompts, transforming the way developers approach UI design and implementation. By leveraging the power of AI, v0.dev generates React code that is ready to be integrated into projects, significantly reducing development time and enabling a more iterative and fluid design process.
background
Developed by Vercel, a company known for its innovative cloud platform services, v0.dev represents a significant leap forward in the integration of AI with web development. The tool is designed to meet the needs of modern developers who require efficient, scalable, and user-friendly solutions to accelerate their workflow.
Features of v0.dev
Generative UI
v0.dev generates React code for UI components based on user prompts, utilizing AI to understand and materialize design intents.
AI-Driven
The AI within v0.dev is trained to interpret natural language descriptions and translate them into functional React code, streamlining the development process.
Copy-Paste Friendly
Developers can easily copy and paste the generated code into their projects, ensuring quick and seamless integration.
React Framework Support
v0.dev is built to generate code compatible with the React framework, a popular choice for modern web applications.
Tailwind CSS Integration
The tool integrates with Tailwind CSS, allowing for the creation of stylish and responsive UIs with minimal effort.
CLI Integration
v0.dev can be integrated with a command-line interface for a more automated and efficient development experience.
Subscription-Based Model
Offering a flexible subscription model, v0.dev provides users with a scalable solution that grows with their needs.
How to use v0.dev?
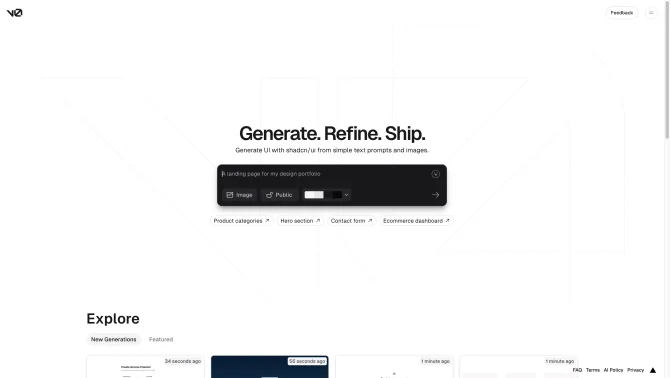
To use v0.dev, start by visiting the official website, exploring the available features, and entering your natural language prompts. The AI will generate the corresponding React code, which you can then copy and paste into your project or use the CLI for automatic integration.
Innovative Features of v0.dev
v0.dev's innovation lies in its ability to understand and generate code from natural language descriptions, democratizing UI development and making it accessible to a broader range of users, including those without extensive coding experience.
FAQ about v0.dev
- How do I start using v0.dev?
- Visit the v0.dev website, sign up, and begin experimenting with natural language prompts to generate UI code.
- What languages does v0.dev support for code generation?
- Currently, v0.dev primarily generates React code, with a focus on JavaScript as the underlying language.
- Can I customize the generated code?
- Yes, the generated code can be modified to fit specific project requirements, offering flexibility in development.
- Is there a learning curve to using v0.dev?
- v0.dev is designed to be user-friendly, allowing developers to quickly grasp its functionalities through natural language interactions.
- How does v0.dev handle responsive design?
- The integration with Tailwind CSS allows for the generation of responsive UI components that adapt to various screen sizes.
- What if I encounter issues with the generated code?
- Vercel provides support for v0.dev, and users can seek assistance through the official channels or community forums.
- Can I use v0.dev for commercial projects?
- Yes, v0.dev generated code can be used in commercial projects, subject to the terms of use outlined by Vercel.
- Does v0.dev support integration with design tools like Figma?
- While direct integration with design tools is not currently a feature, users can use design elements as inspiration for their natural language prompts.
Usage Scenarios of v0.dev
Rapid Prototyping
v0.dev excels in rapid prototyping, allowing developers to quickly iterate on UI designs with minimal coding.
UI Design Education
Educators and students can use v0.dev to learn about UI design principles and React code generation in a hands-on manner.
Startup Development
Startups can leverage v0.dev to accelerate UI development, bringing products to market faster with reduced development costs.
Enterprise UI Development
Enterprises can use v0.dev to streamline their UI development process, improving efficiency and maintaining consistency across projects.
Personal Projects
Hobbyists and individual developers can utilize v0.dev to create personal projects with professional-looking UIs without deep expertise in UI design.
User Feedback
Users have reported that v0.dev significantly speeds up the UI development process, allowing for rapid iteration and real-time feedback on design ideas.
Developers appreciate the seamless integration of v0.dev with existing React projects, noting that the generated code is clean and easy to work with.
New users to v0.dev have found the tool intuitive and easy to use, with the AI's understanding of natural language making it accessible even for those without a deep background in coding.
Feedback indicates that while the generated code is a great starting point, advanced users often customize it further to fit specific project needs or to optimize performance.
Some users have reported limitations in multilingual support, suggesting that while the tool is powerful, it may require additional fine-tuning for non-English use cases.
others
v0.dev stands out in the crowded field of AI development tools by offering a unique blend of ease-of-use and powerful functionality. Its ability to generate React code from natural language descriptions has been a game-changer for many, streamlining workflows and enabling faster time-to-market for projects. While there is room for improvement in areas like multilingual support and advanced customization, the overall reception has been positive, with users praising Vercel for their innovation in this space.
Useful Links
Below are the product-related links, I hope they are helpful to you.